Process & PortfolioWebsite Design
Website Design Process
My six Step ProcessTransform your yoga and wellness brand's online presence with my specialized Squarespace website design services, blending mindful aesthetics with seamless functionality to captivate your audience and foster connection.
-
The discovery phase in web design is a time for asking questions, listening attentively, and understanding the ins and outs of the project.
During this stage, we dive into discussions about the your goals, target audience, and desired outcomes for the website. It's a bit like peeling back layers to reveal what's truly important and what needs to be achieved.
By having these conversations, we lay the groundwork for the entire design process. It's all about gaining clarity and alignment, knowing that we're building something that meets both your business needs and the needs of your audience.
-
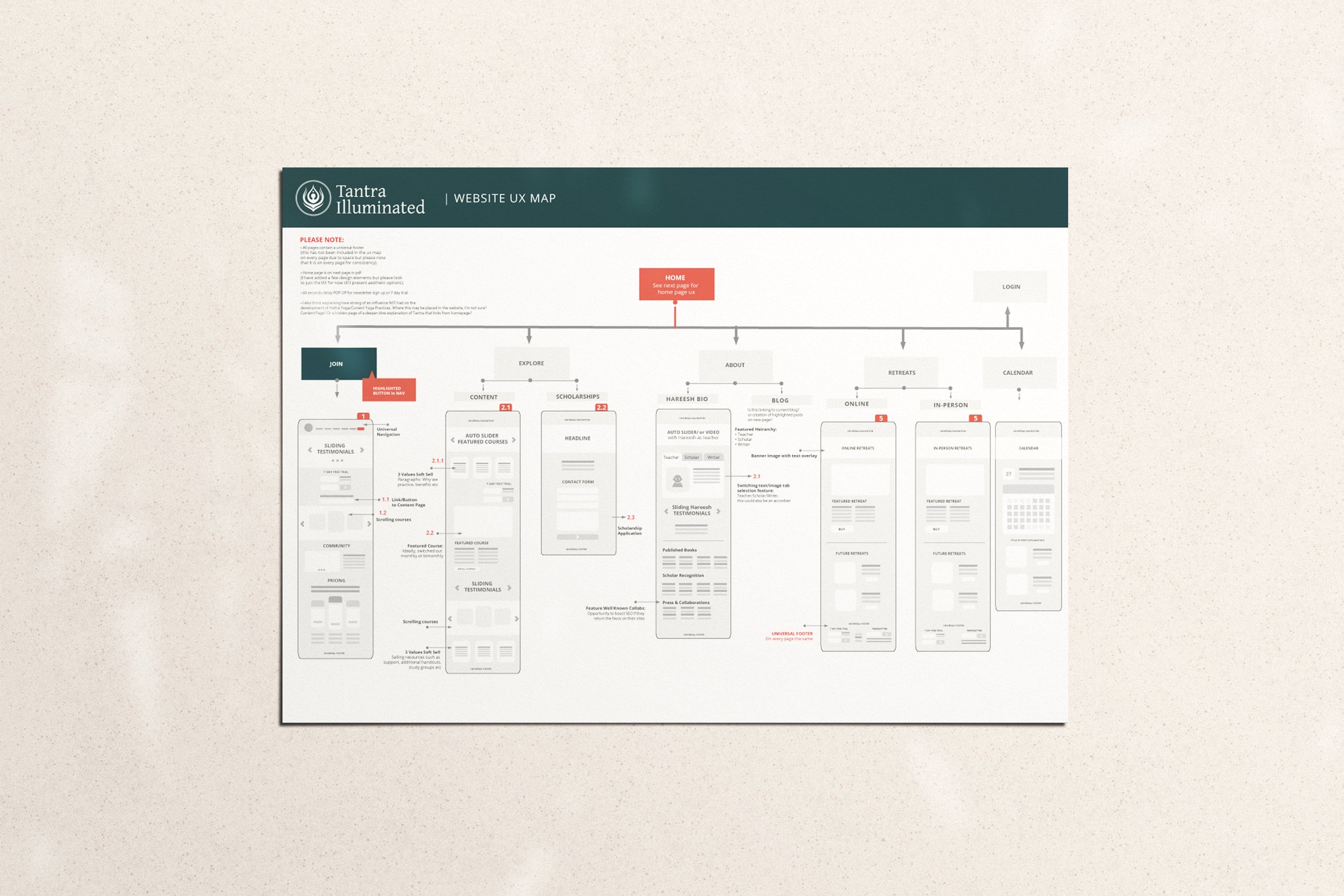
Think of the User Navigation Map as your website's GPS. It's like drawing a roadmap for your users to easily find what they're looking for.
I create a visual to ensure clear navigation through the design of the site. It also shows where content is displayed, its hierarchy of importance, and how the target audience will experience the site.
Here are some benefits of UX Maps:
Easy Navigation: It's like laying out signposts, ensuring users can smoothly move around your site without getting lost.
User Happiness: By understanding how users will interact with your site, you can make sure it's a breeze for them to find what they need. Happy users mean more engagement!
Spotting Hiccups Early: It's like catching potholes before you hit them. The map helps identify any tricky spots in navigation, so you can smooth them out before launch.
So, think of the User Navigation Map as your guide, leading both you and your users to a seamless online experience.
-
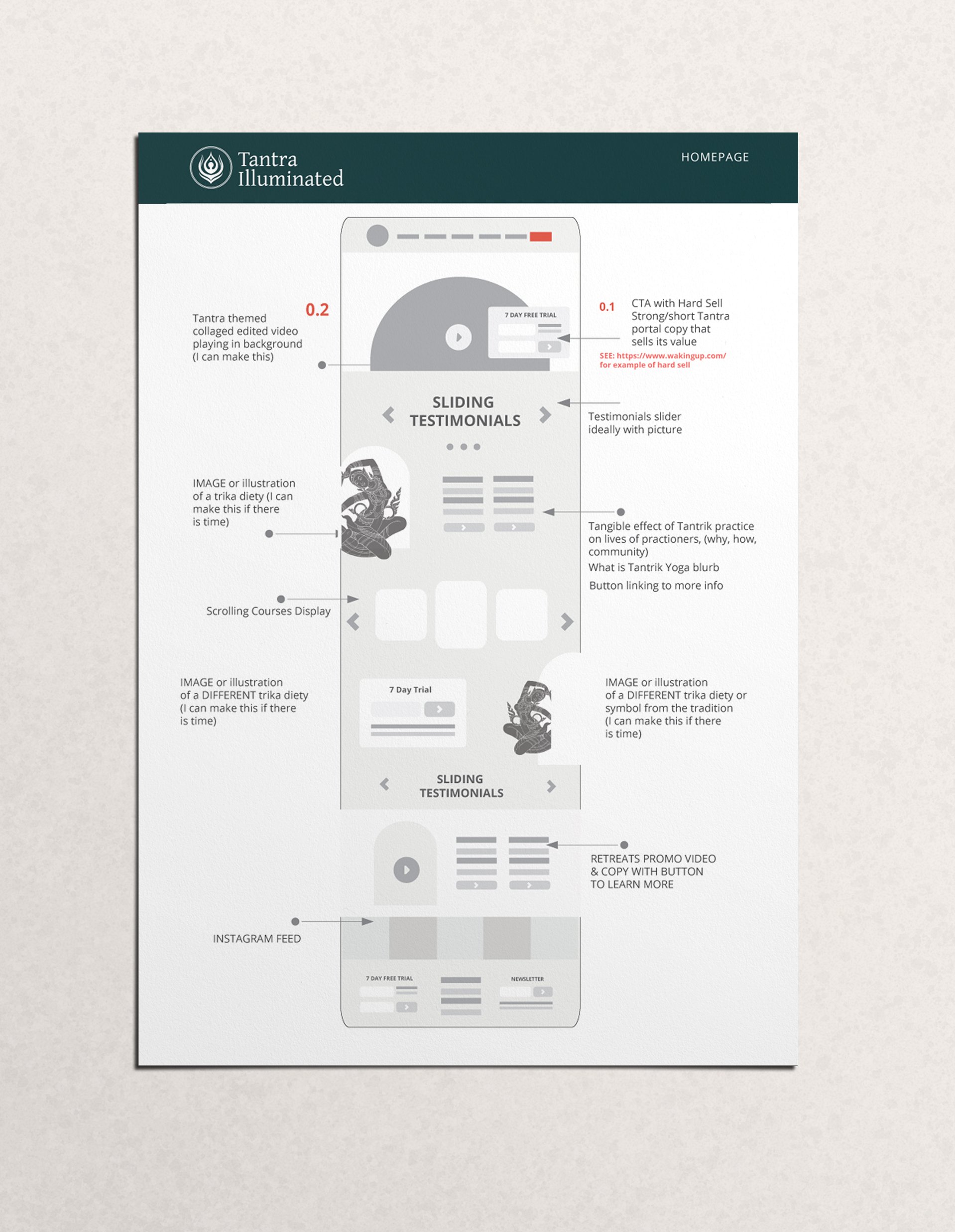
Design Preview: With a solid plan in place, I'll start sketching out the visual design of your website. This may include wireframes or mockups that give you a preview of the layout, color scheme, typography, and overall look and feel. This stage is all about exploring different design directions and gathering your feedback to refine the concept.
-
Based on your input, I'll refine the design further, creating polished mockups or prototypes that bring your vision to life. We'll collaborate closely to ensure that the design aligns with your brand identity and meets your expectations. Your feedback is crucial at this stage as we fine-tune every detail to perfection.
-
Once the design and content are finalized, I'll roll up my sleeves and start building your website. Using coding languages like HTML, CSS, and JavaScript, I'll bring the design to life, ensuring that every element functions seamlessly across different devices and browsers. This stage requires attention to detail and meticulous testing to ensure a flawless user experience.
-
With the website fully developed and tested, it's time to launch! I'll deploy the site to your hosting platform and make it live for the world to see. This is an exciting milestone that marks the culmination of our hard work and collaboration.

Tantra Illuminated website design ux map

Tantra Illuminated website design ux map-homepage detailed
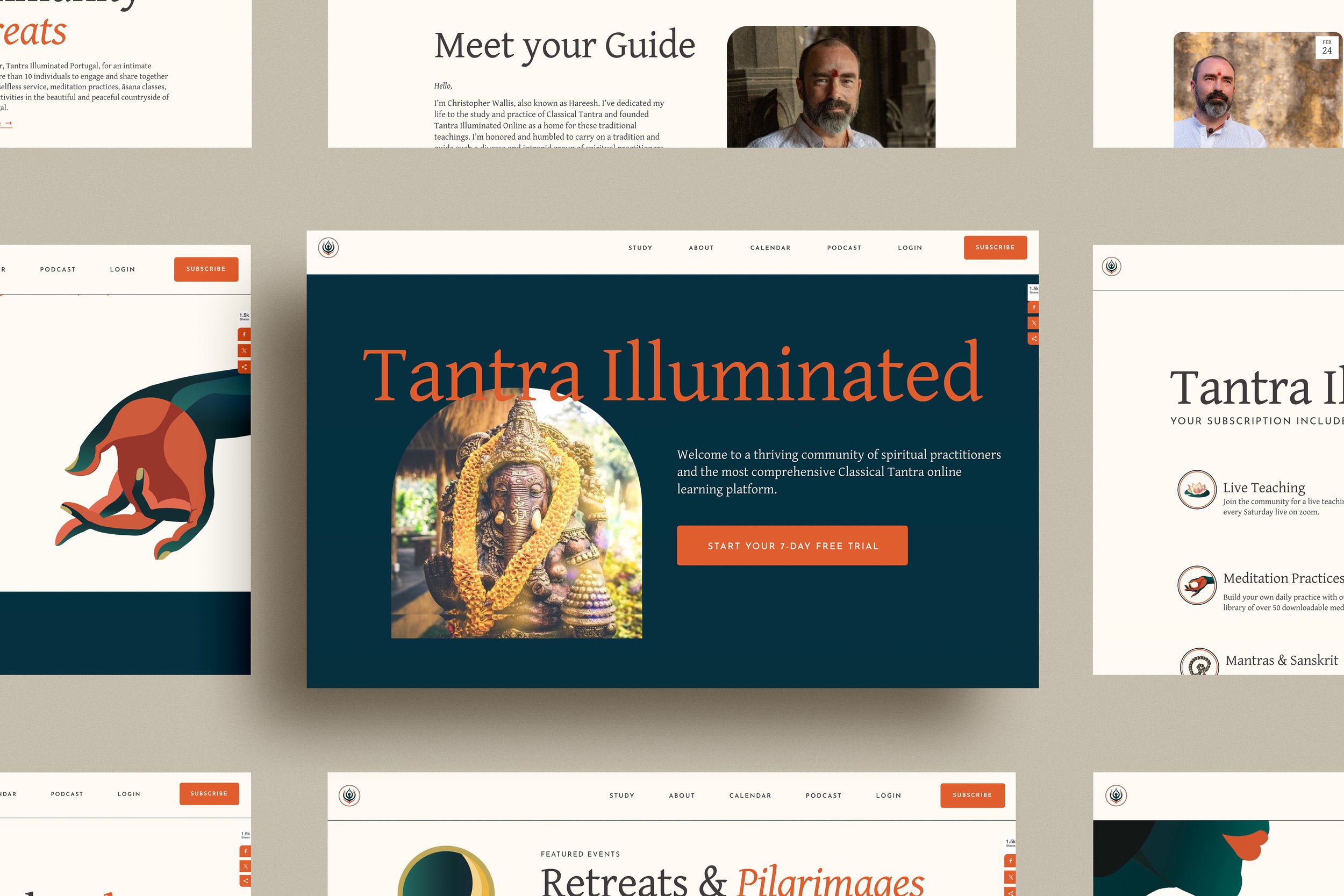
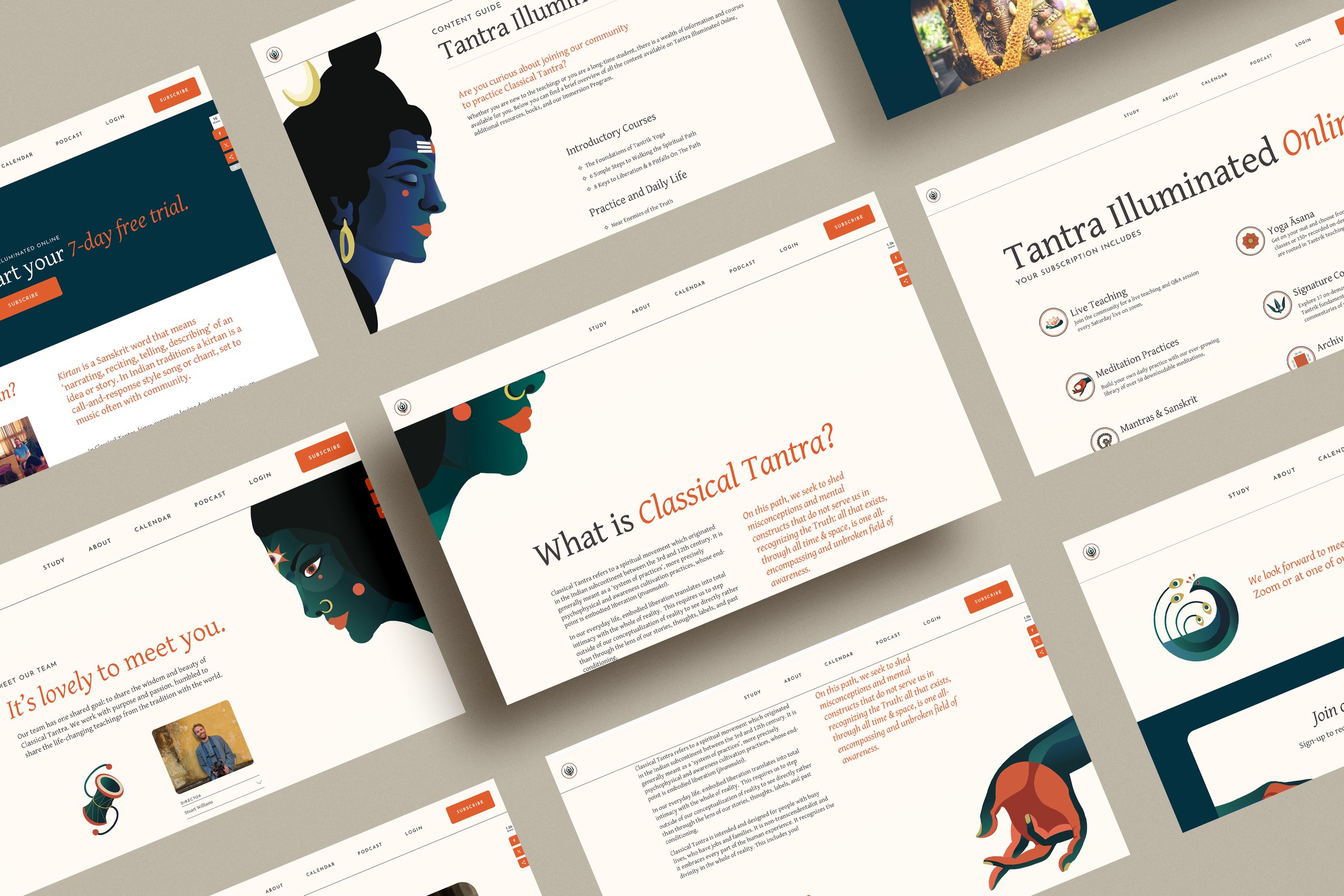
Featured Work
Tantra illuminatedTantra Illuminated is a thriving community of spiritual practitioners and the most comprehensive Classical Tantra online learning platform available. Led by Sanskrit Scholar, author, and teacher Christopher Hareesh Wallis Phd. Tantra Illuminated has grown and connected with audiences all over world sharing the beauty of Classical Tantra.


Let’s work together.
Interested in working together? Fill out some info and I will be in touch shortly!


